Copy Link Simple Otomatis Menggunakan Jquery
 |
| Copy Link Simple Otomatis - Dukungan ITQ |
Pendahuluan
Seperti yang telah tertulis dalam judul artikel ini , Sebenarnya artikel ini dibuat khususnya sebagai catatan penulis saja agar tidak lupa pernah membuat copy link simple otomatis ini menggunakan jquery dan umumnya juga untuk share kepada temen – temen developer yang sekiranya mempunyai kendala yang sama disaat ingin membuat fitur copy link yang simple dan otomatis menggunakan Jquery.
Contoh Kasus
Misalnya kita punya sebuah link dimana dalam atribut href pada sintak link HTML <a href> </a> berfungsi sebagai tautan dimana akan mendirect dari suatu halaman ke halaman lainnya sesuai dengan target URL yang telah ditentukan.
Kasusnya adalah jika yang kita inginkan ketika user/pengguna melakukan aksi klik tombol link yang telah kita sediakan itu tidak langsung mendirect ke halaman target link nya, akan tetapi klik tersebut mempunyai fungsi sebagai copy link saja sehingga target URL nya akan menjadi text copy yang sudah otomatis ketika di paste akan muncul URL lengkapnya dari target yang sudah ditentukan tersebut.
Tujuannya adalah agar user lebih mudah melakukan share link ke media lain jika dibutuhkan. Dibandingkan jika secara manual melakukan copy link yang sudah diredirect ke halaman target tentu prosesnya akan menjadi lebih lama.
Solusi dan Penyelesaiannya
Untuk solusi dan penyelesaiannya cukup mudah , penulis sudah siapkan dalam coding yang siap pakai dan dikembangkan sesuai dengan kebutuhan masing – masing.
Berikut adalah coding atau syntax lengkapnya :
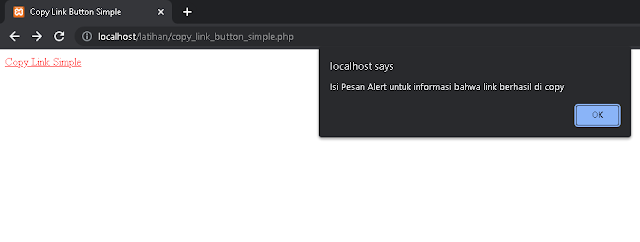
<!DOCTYPE html> <html> <head> <title>Copy Link Button Simple</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> </head> <body> <div class="icon-box scale-up-top showpdd"> <a class="mx-2 copy_text" href="https://isi-link-urlmu-disini" data-toggle="tooltip"> Copy Link Simple </a> </div> <script type="text/javascript"> //Untuk copy text/Link $('.copy_text').click(function (e) { e.preventDefault(); var copyText = $(this).attr('href'); document.addEventListener('copy', function(e) { e.clipboardData.setData('text/plain', copyText); e.preventDefault(); }, true); document.execCommand('copy'); console.log('copied text : ', copyText); alert('Isi Pesan Alert untuk informasi bahwa link berhasil di copy'); }); </script> </body> </html>
Seperti terlihat dalam coding tersebut beberapa perlu diperhatikan :
1. Jangan lupa menyematkan link untuk akses ke library jquery berikut sintaks nya :
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
2. Pastikan dalam class pada tag <a href></a> itu terdapat class copy_text sesuai dengan fungsi yang sudah dibuat sebelumnya.
3. Pastikan fungsi yang dibuat dalam javascriptnya di taruh dibawah sintaks link yang akan digunakan. Karena berbeda dengan bahasa pemrograman lain, Javascript sepertinya membaca code dari bawah ke atas.
Penutup
Demikian artikel ini untuk "Copy Link Simple Otomatis Menggunakan Jquery" Tentu artikel ini masih jauh dari kata sempurna, Mohon masukkannya dan Silahkan jika anda ingin berkomentar dibawah ini.

Komentar