Cara mengatasi blocked by CORS Policy : NO "Access-Control-Allow-Origin"
 |
| Error CORS Policy - Dukungan ITQ |
Pendahuluan
Pertukaran data biasanya dilakukan dari suatu aplikasi ke aplikasi lainnya , Misalnya : Aplikasi Desktop => Aplikasi Web , Pertukaran data sangat dibutuhkan apabila pada suatu aplikasi tertentu ingin membagikan data namun device user tidak memungkinkan untuk membuka data tersebut , Maka diperlukan aplikasi lain yang dapat di buka oleh device user sehingga data dapat di terima dan di akses dengan baik oleh device user tersebut.
Secara umum untuk format pertukaran data antar aplikasi banyak yang menggunakan format JSON file.
Untuk pembahasan mengenai format JSON file bisa di baca pada artikel dibawah ini :
data format JSON file ini banyak di manfaatkan oleh developer sebagai respon (pengiriman dan pengembalian data) dalam pengembangan REST API.
Contoh Kasus
Error yang tampil pada gambar diatas didapat dari inspect element => console pada browser , Keterangan Errornya adalah blocked by CORS Policy : NO "Access-Control-Allow-Origin" , Error ini biasanya terjadi jika server request yang memiliki data (Misalnya data format JSON) ini tidak memberikan akses sehingga default browser akan memblock / blokir otomatis akses data yang kita request ke server tersebut.
 |
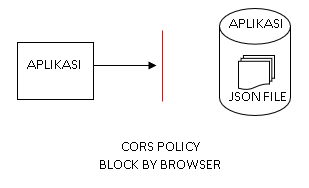
| Diagaram Blocked CORS Policy - Dukungan ITQ |
Solusi dan Penyelesaiannya
Jika pertukaran data tersebut telah diketahui bersama tentu paling mudah caranya mengatasinya adalah dengan meminta akses Cors Policy melalui .htaccess file pada sisi server request , berikut adalah skrip untuk allow Cors Policy melalui .htaccess file :
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule>
Sebenarnya masih ada cara lain untuk mengatasi Cors Policy ini yaitu dengan memanfaatkan fungsi file_get_contents() pada bahasa pemrograman PHP.
Contoh pemanfaatkan fungsi tersebut dapat dilihat pada penggunaan skrip PHP dibawah ini :
<?php $data = file_get_contents('Di isi URL data JSON anda'); $menu = json_decode($data, TRUE); $menu = $menu["menu"]; var_dump($menu); ?>
Lihat juga penyelesaian kasus ini melalui video youtube di channel kami dibawah ini :
Penutup
Demikian artikel ini untuk Cara mengatasi blocked by CORS Policy : NO “Access-Control-Allow-Origin”. Tentu artikel ini masih jauh dari kata sempurna, Mohon masukkannya dan Silahkan jika anda ingin berkomentar dibawah ini.

Komentar